Setting up Webhooks
Webhooks allow external services to be notified when certain events happen. Whenever content changes are published, we’ll send a POST request to each of the URLs that are provided. This allows you to trigger a build or pull the lastest content or take any action as and when content changes.
Setting it up
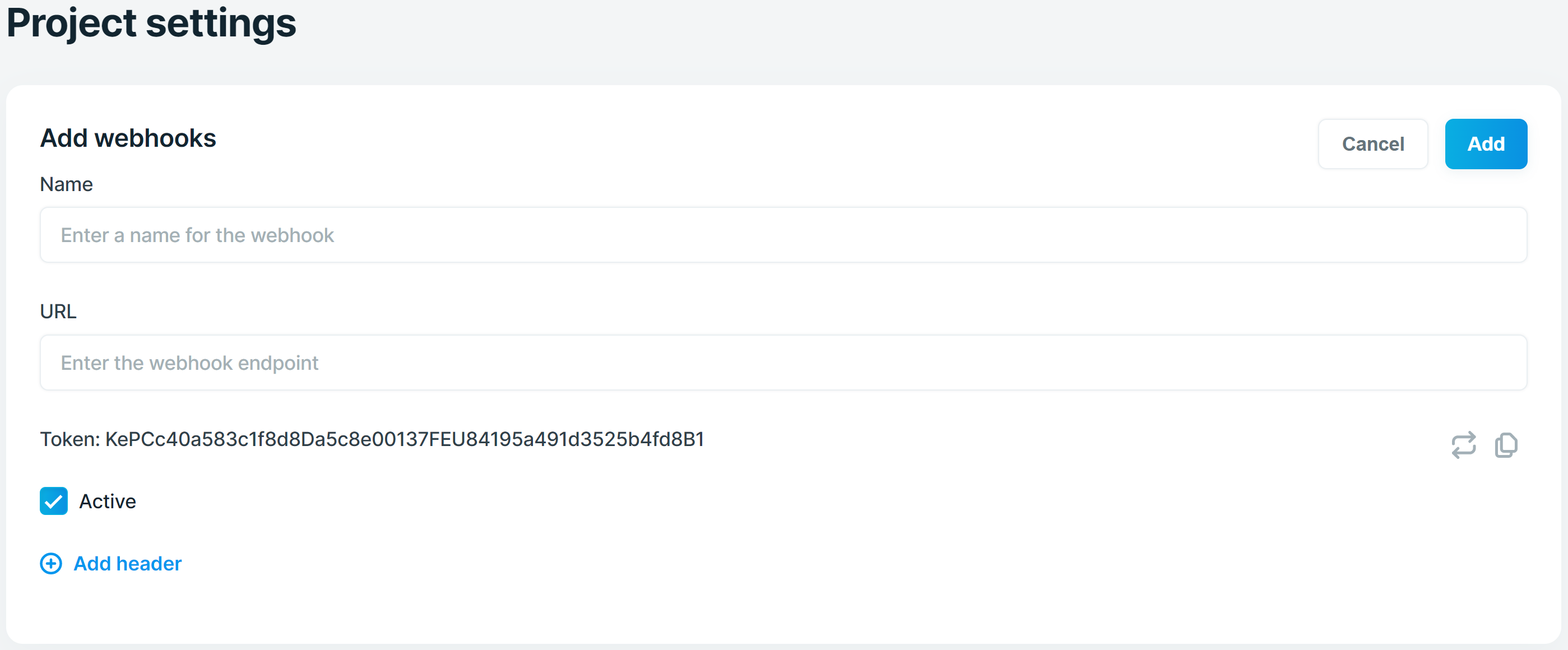
Each Project can have its own set of Webhooks and setting it up is pretty simple. Go to the Settings screen and select the Webhook tab, this will take you to the Webhooks screen. Now, click the Add Webhook link and you should see a screen like this:

| Field | Description |
|---|---|
| Name | The name for your webhook. It should be unique for each webhook in a Dialogue. |
| URL | The end point where you would like us to send a POST request. |
| Token | You can use this to verify if the request came from Dialoguewise. |
| Active | To set the webhook as active or inactive. |
You can also add additional headers using the Add header option. Once you have setup the webhook, we will then send a POST request to the URL provided everytime there is a content change.